PERBEDAAN ISTILAH ANTARA CORELDRAW DAN ILLUSTRATOR
 Pada dasarnya, Adobe Illustrator dan Coreldraw adalah software sejenis yang berfungsi sebagai aplikasi pengolah gambar vektor. Namun demikian, tetap saja terdapat perbedaan-perbedaan istilah di dalam cara kerja keduanya. Jika anda adalah pengguna salah satu diantara keduanya dan kemudian ingin belajar yang satunya lagi, tentu saja anda akan kebingungan mendapati istilah-istilah baru yang tidak familiar seperti pada software yang anda kuasai.
Pada dasarnya, Adobe Illustrator dan Coreldraw adalah software sejenis yang berfungsi sebagai aplikasi pengolah gambar vektor. Namun demikian, tetap saja terdapat perbedaan-perbedaan istilah di dalam cara kerja keduanya. Jika anda adalah pengguna salah satu diantara keduanya dan kemudian ingin belajar yang satunya lagi, tentu saja anda akan kebingungan mendapati istilah-istilah baru yang tidak familiar seperti pada software yang anda kuasai.naah..untuk mengatasi hal tersebut, berikut sederet dua deret daftar perbedaan istilah yang terdapat antara coreldraw dan Adobe Illustrator, mudah-mudahan dapat membantu kita semua untuk terus berkreasi! :D
Coreldraw = Illustrator, Keterangan
Artistic Media Brush = Art Brush, sapuan kuas dengan gaya artistik tertentu.
Artistic Media Sprayer = Scatter Brush, Sapuan kuas berdasarkan objek gambar tertentu.
Bitmap = Raster, Objek gambar yang disimpan berdasarkan informasi titik dan warna.
Blend-New Path = Blend-Replace Spine, penunjukan atur garis perubahan wujud melalui fasilitas Blend.
Color Palette = Swatch Palette, Daftar warna.
Convert to Bitmap = Rasterize, konversi objek vektor ke bentuk bitmap.
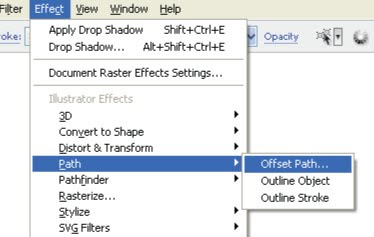
Curve = Path, Kurva.
Curve Object = Compound Object, objek kurva.
Desktop Area = Scratch Area, Ruang kerja.
Drawing (printable page) = Artwork, area yang akan dicetak.
Dynamic Guides = Smart Guides, informasi suatu proses atau status.
(Floating) Docker Window = Palette, Kotak dialog yang dapat dipakai berulang dan dapat dipindahkan lokasinya.
Fountain Fill = Gradient Fill, Gradasi warna.
Guidelines = Guides, garis bantu.
Import = Place, memasukkan file image.
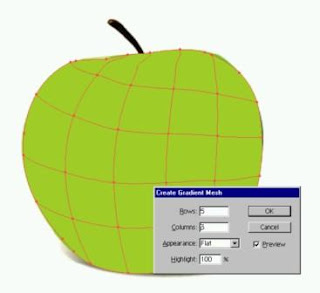
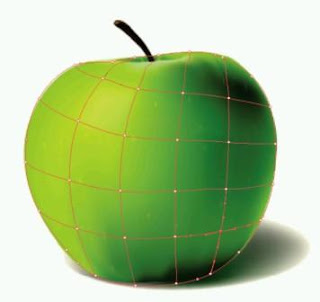
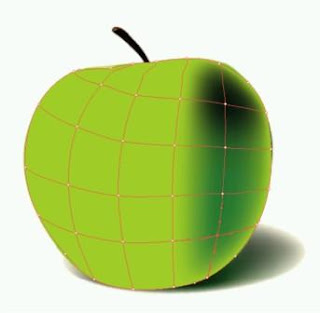
Mesh Fill = Gradient Mesh, Gradasi warna melalui skema jaring warna.
Node Handle = Direction Lines/Points, kontrol.
Node = Anchor Point, titik kontrol.
Order = Arrange, susunan/tumpukan objek gambar/teks.
Outline = Stroke, garis pembentuk objek gambar/teks.
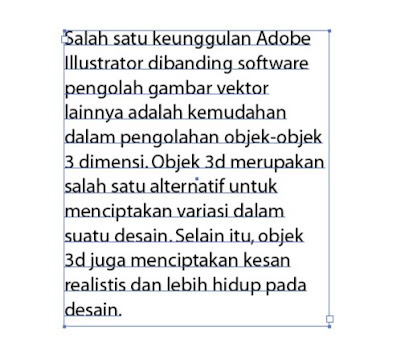
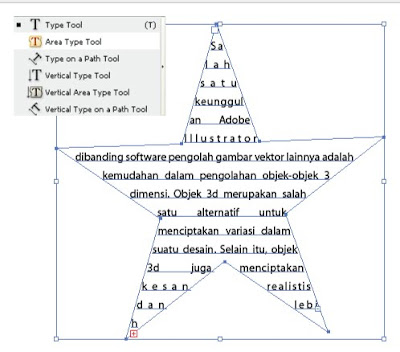
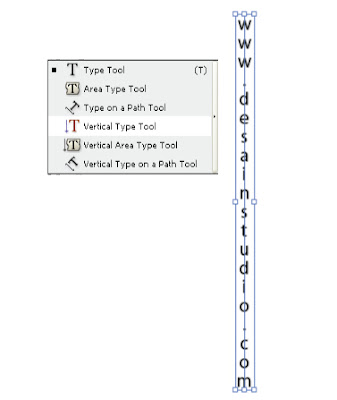
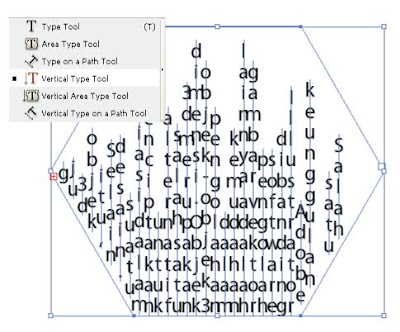
Paragraph Text = Area Type, teks paragraf.
Powerclip = Clipping Mask, penyisipan sebuah objek ke objek lain.
PowerTRACE = Live Trace, konversi objek bitmap ke objek vektor secara otomatis.
Property Bar = Control Palette, tempat icon variasi proses dari alat proses yang dipilih.